I’ve been meaning (and been badgered) to write this blog post for a while after attending Episerver Ascend in London where I attended a talk on Episerver’s Content Delivery API, or “Headless CMS” (content management system)… but ya know... been busy… the world of web development rests for no man… so thought I’d make some time...
So as I was saying back in May, me and few of the other developers from Freestyle descended on Episerver Ascend (I know, it comes naturally, in case you were wondering), the highlight of the day for me (apart from the free bar – cheers Episerver) was the introduction to Episerver’s Content Delivery API, or more commonly referred to as a Headless CMS….
Now if you’re not a developer or in the space of CMS Development you might not understand why it’s a big deal or what in actual fact a headless CMS is, so I’m going to try and explain the difference between a normal CMS and Headless CMS, and what I see the benefits of adopting a “Headless” approach when developing CMS’s are.
What are monolithic applications?
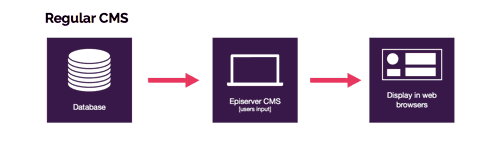
CMS frameworks such as Episerver are traditionally known as monolithic applications – what’s a monolith? – in its basic form, a monolith is data storage, back-end code tied in with a front-end views/templates, which then typically gives you a single application – a monolith. These applications, or CMS’s in our case, are often web-first applications, meaning we create them so that all the content will be delivered via HTTP and served up in the form of HTML.

A few years ago it was safe to assume this was fine and all that would ever be required, and it still is in a lot of cases. However, if we want to deliver content through something other than a web app or website, say a smartphone/watch app or even a virtual assistant such as Alexa, then a monolith application/CMS would be incapable (without extensive modification and a world of pain from a developers point of view) to deliver its content through these channels. This is because web-first applications are tightly coupled, meaning that the content or data is very tightly knitted together with the front end presentation, all bundled up together to deliver one application.
So in its simplest form, a standard CMS application gives us 3 things:
- A way of storing content/data
- A user interface to manage content/data
- Various templates/ways to display content/data
What is Headless CMS?
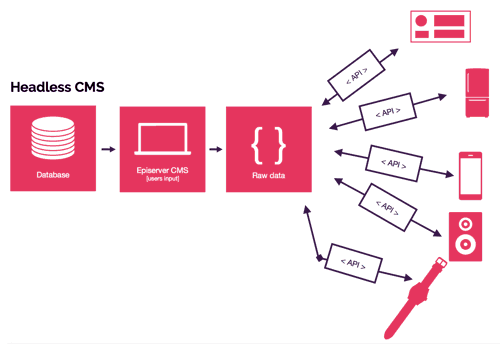
Enter Headless…. A headless CMS is back-end only, with content being delivered through an API rather than baked into the front end presentation layer. The term “headless” comes from the concept of chopping the “head” off the “body”, the “head” meaning the presentation or display and the “body” being the content/data and back end code.
So if we compare this to a regular CMS, a headless CMS gives us:
- A way of storing content/data
- A user interface to manage content/data
- An API to expose the content/data

So a headless CMS exposes content through an API instead of through HTML in a template, this opens up the possibility for content to be consumed by much more than just a web app or website, it could be the afore mentioned smartphone/watch app, TVs, Virtual Assistants… perhaps even a SMART Fridge… the point is that it doesn’t matter what it is consuming the content, just that it can be consumed.
How is content presented in Headless CMS?
How that content is then presented is entirely in control of the resource consuming it, instead of being restricted to that of a web app. However if a web app is to be consuming the content, then this allows for that web app to be perhaps written in an entire different programming language, as it doesn’t matter that the CMS content is coming from Episerver, the content is being exposed via an API in a format that any programming language can understand.
A practical example: Rebranding
With this approach, it also gives developers the ability to be flexible with their front-end presentation. For example, we have worked with a lot of companies who have gone through a major re-brand, and with this their website/CMS has required an overhaul to reflect the re-brand, which in some cases has required complete re-builds. With a headless approach and decoupling the back and front end, it allows for developers to independently change the front end without the need to restructure content or rewrite back-end code. Instead, the only thing that changes is the presentation of the content, which in most cases is a lot less work, and cost compared to that of a complete overhaul.
So there you have it, an overview of what headless CMS is and how it works. Ultimately it's a more flexible and modern approach to developing a CMS, and allows for content to be delivered across multiple platforms and channels, resulting in your content having a wider reach.
